This is a game I wrote in java last year.
Controls:
| Action: | Key: |
| Move Left | Z |
| Move Right | X |
| Drop Depth Charge | Space |

This is a game I wrote in java last year.
Controls:
| Action: | Key: |
| Move Left | Z |
| Move Right | X |
| Drop Depth Charge | Space |

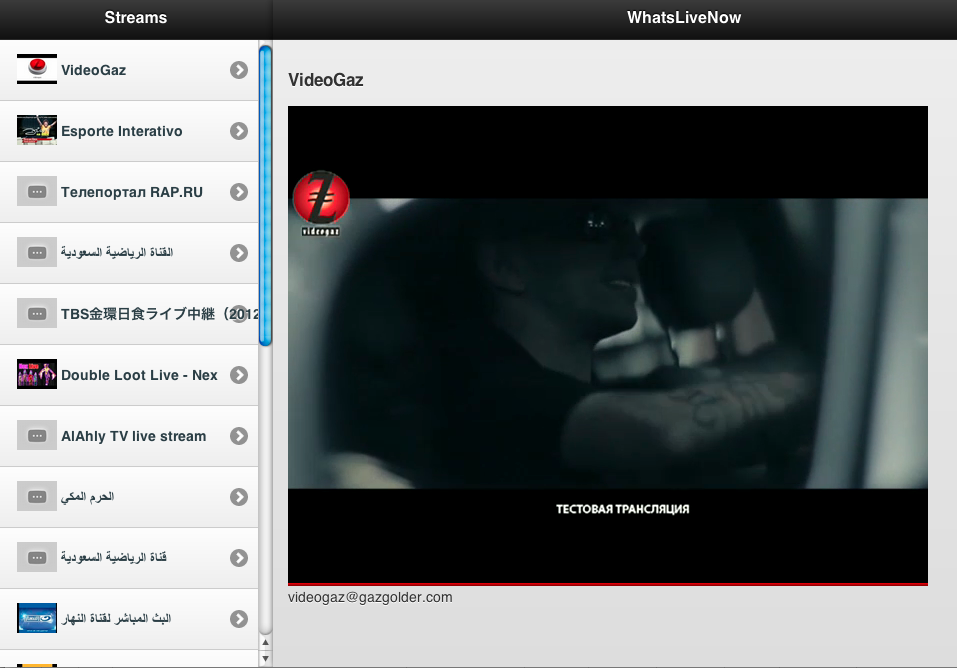
 In an effort to get back into coding and learn the YouTube API’s better I have put together a very simple site, www.whatslivenow.com. It simply checks the YouTube Live API every 15 minutes, saves the results to a MySQL database, and then displays the latest live events ranked by how many “Likes” they have had. This makes the chart a little less dynamic than I would have liked, but the viewCount parameter isn’t currently being populated, so my preference to rank based on what has the most current viewers isn’t possible.
In an effort to get back into coding and learn the YouTube API’s better I have put together a very simple site, www.whatslivenow.com. It simply checks the YouTube Live API every 15 minutes, saves the results to a MySQL database, and then displays the latest live events ranked by how many “Likes” they have had. This makes the chart a little less dynamic than I would have liked, but the viewCount parameter isn’t currently being populated, so my preference to rank based on what has the most current viewers isn’t possible.
It’s also a nice experiment with CSS and jQuery Mobile, using a template I found called Splitview. I had to make a number of changes to make it work for this example, but visually it looks pretty simple and is very functional across desktop, tablet and mobile devices. I will play around with the functionality over time, but for now I am happy that the experiment was a success. I think with the addition of some social media functionality it could be a nice second screen experience too. Please let me know what you think!

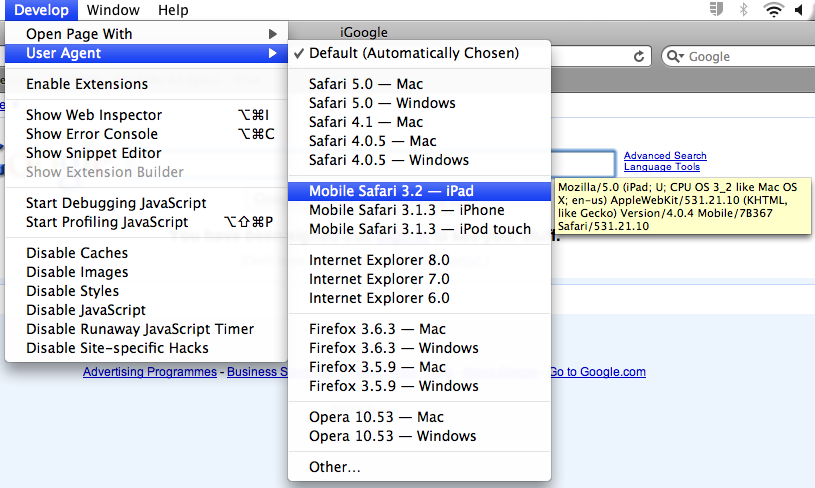
Do you want to see what an iPad user sees when they look at your website? Well there is a simple way to check it out without buying an iPad on either Windows or Mac:
It isn’t perfect (hard to simulate rotating the device) and you should also disable Flash, but it gives you a rough impression.
Powered by WordPress & Theme by Anders Norén